

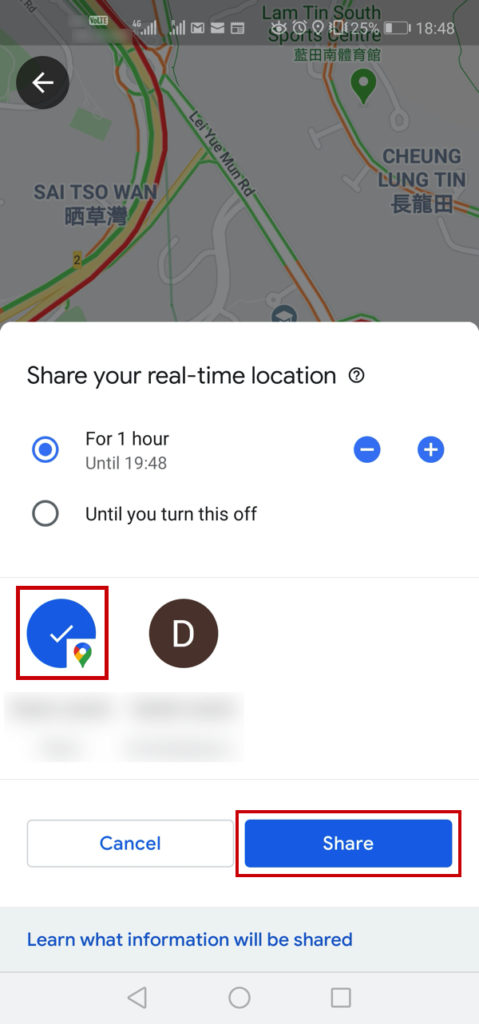
One thing to note is that you won’t be able to leave location sharing on at all times if you are not sharing to a Gmail account. After you make your selections, hit Share.This will send your location in the form of a link through the app you choose.
SHARE MY LOCATION GOOGLE MAPS ANDROID
SHARE MY LOCATION GOOGLE MAPS FULL

While that may seem like a lot, you are in control of your location data at any time and can stop sharing when you please. Your tagged locations like work or home.While not as invasive as some apps like Life360, there’s still a good bit of information shared with friends and family. Since privacy is on the brain – more so recently than ever – you may be curious as to what Google Maps shares with the people you choose.

What location data does Google Maps share with others? Here’s how you can share your location using Google Maps instead. Although they generally work as intended, some of them prompt privacy concerns. If you liked the Blog and if your wish to contribute to me you can now contribute through buy me a coffee.There are a slew of apps available with which you can share your location with friends and family. Just within the 100 lines of code, the app is completed. The users' location will also be marked on Map with a blue dot. Inside the _onMapCreated function whenever the location of the device is changed the camera will be a move to the new location. I have also declared a GoogleMap controller. After the map is created It will call the _onMapCreated function. You can also change it to terrain, Satellite, and Hybrid types. The Initial camera position will be pointing to the latitude and longitude that I already defined with LatLng datatype. Inside that, a stack is created and a Google map widget is added to it. In MyHomePageState class the body consists of a Scaffold, Container with the height and width of the device. I have created a stateful MyHomePage class and also created a state for it. Add the below main.dart below files in your project file. Since I have said that the app is just going to be simple and stateful the only file that going to handle is the main.dart file. In place of YOUR API KEY HERE add your API key that you got from Google.Īfter adding that you can save it and close it.

Adding API in AndroidManifest.xml file inside tag add below lines.The above line will be used to permission to access the location of the user.In the AndroidManifest.xml file add the below lines.Open up the AndroidManifest.xml file located in android/app/src/main/ directory.Ok, Let move to adding the API key to our app. Here, our project is going to be simple that it will only contain main.dart file. dependencies: google_maps_flutter: ^0.5.30 location: ^3.0.2Īdd these plugin in your pubspec.yaml file and save it. Google map plugin is used to add google map features to the app and location plugin is used to get the current location of the users. We are going to add two dependencies One is Google map plugin and location plugin. We should add some plugin to our flutter app and we should also add the API key that we got in. After getting the key the first part is over now let’s see the Coding and Plugins part.


 0 kommentar(er)
0 kommentar(er)
